Оптимизация страницы: как сделать это грамотно? Что такое тошнота страницы?
В прошлом посте на тему внутренней оптимизации сайта я упомянула такой пункт как оптимизация страницы (или контента). Для того, чтобы каждая ваша статья была не просто интересной и уникальной, но и любимой поисковыми роботами, она должна быть соответствующим образом оптимизирована, на языке вебмастеров — «заточена» под определенные ключевые слова. Наличие в тексте ключевых слов, например, организация свадьбы — одно из важнейших условий релевантности, поэтому этот фактор имеет большое значение при продвижении сайта.
Однако, напичкивание страницы ключевиками через слово, да еще выделение их жирным — однозначно плохая идея. Во-первых, это оттолкнет от вас читателей, а во-вторых — поисковики на это не купятся. А то и наложат фильтр. «Ты спамный», например, скажут и отправят на самое дно поисковой выдачи, где кишат говносайты.
Оптимизация страницы — дело немудреное, но знание некоторых правил и чувство меры не помешает.
Итак, как выглядит идеально оптимизированная страница для поисковиков? В качестве примера давайте оптимизируем страницу под запрос «красные труселя»:
1. Название файла страницы включает ключевое слово латиницей: krasnye-truselya.php
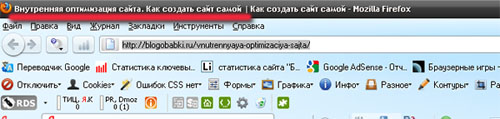
2. В тэге Title — прямое вхождение ключа в самом начале фразы. Title — это название страницы, вы можете увидеть его в самом верху вашего браузера как название окна (при этом сам пост может называться по-другому):
Тэг Title — это едва ли не самый важный фактор ранжирования, поэтому пренебрегать им ни в коем случае нельзя. На рисунке — страница этого сайта, но следуя нашему примеру, вместо «внутренняя оптимизация сайта» там будет что-то вроде «Красные труселя — последний писк моды». Напоминаю — красные труселя пишем в начале фразы.
3. В мета-тэгах Description и Keywords также прописываем ключевые слова. Description может выглядеть так: «На улицах Москвы стали часто появляться красные труселя. Мы решили провести собственное расследование и выяснить — что это: дань моде или политический протест?» В keywords пишем просто «красные труселя» (можете вообще не прописывать этот тэг, с некоторого времени он не учитывается поисковиками)
4. Прямое вхождение ключа в заголовке первого уровня h1: <h1>Красные труселя - последний писк моды</h1> Опять — ключевое слово в начале фразы.
5. Первый абзац начинаем с прямого вхождения ключа.
6. В тексте страницы 1-2-3 раза (в зависимости от количества текста) выделяем тэгом <strong> прямое вхождение ключа — красные труселя (такие рекомендации я встречала у некоторых опытных SEO-шников, но сама считаю, что это перебор. Одного жирного прямого вхождения на текст 2000 знаков достаточно)
7. Если пост содержит изображение (украшать посты картинками вообще хорошая привычка) — в тэгах alt и title изображения прописываем ключевики. Например, alt=»красные труселя,фото», title=»красные труселя». Название файла, который вы загружаете, также должно включать ключевик: krasnye-truselya.jpg
Не устали еще оптимизировать? Тогда поехали дальше:
8. В пост включаем список чего угодно, включающий ключевые слова в разных словоформах, например:
- кому к лицу красные труселя
- выбор красных труселей
- что одеть к красным труселям
Этот пункт не критичный, но может дать некоторое преимущество при ранжировании.
9. Заголовок второго уровня h2 с разбавленной словоформой ключевика: <h2>В ногу с красными новехонькими труселями весело шагает молодежь!</h2>
10. Прямое вхождение ключевика, выделенное тэгом <em> — красные труселя.
11. Изображение krasnye-truselya-2.jpg с атрибутами alt=»красные труселя» title=»как выбрать красные труселя», являющееся ссылкой на оптимизируемую страницу (насчет этого пункта у меня тоже есть сомнения — не уверена, что так уж хороша ссылка страницы на саму себя)
12. В тексте — несколько вхождений ключевых слов, точных и разбавленных. К примеру — «красные труселя», «в красных труселях», «красные как маки труселя», «труселя нарядные — красные, приятные». Для придания естественности тексту слова «красные» и «труселя» должны встречаться и по отдельности. Впрочем, если текст тематический, то так оно и будет.
Приведенная схема оптимизации страницы — довольно мощный инструмент для продвижения даже высокочастотных запросов. Она представляет собой не правило, не безусловный алгоритм, которому вы должны следовать в точности, а лишь рекомендации.
Вас еще не затошнило от красных труселей? Если не затошнило, то страница оптимизирована хорошо))
В SEO есть такое смешное понятие как «тошнота страницы«. По-другому это может называться заспамленностью, либо плотностью ключевых слов, но суть одна: это количество ключевых слов в статье, выраженное в процентах. Считается, что тошнота страницы не должна превышать по разным данным 6-9%, иначе поисковики могут посчитать страницу заспамленной и накажут. В интернете есть множество сервисов и программ, которые радостно и бесплатно проверят ваш текст на тошноту, но лично я ими никогда не пользуюсь, определяя плотность ключевых слов «на глаз». Если меня саму не тошнит, то и поисковые машины переварят))
А для того, чтобы облегчить себе жизнь и оптимизацию страниц, мы и установили в самом начале чудесный плагин All in One SEO Pack. Он дает возможность прописывать мета-тэги к каждой страницы и вообще, всячески помогает нам в оптимизации.
P.S. Интересно, сколько народу придет ко мне по запросу «красные труселя»?))




Октябрь 24th, 2011 at 10:55 пп
7. Если пост содержит изображение (украшать посты картинками вообще хорошая привычка) – в тэгах alt и title изображения прописываем ключевики. Например, alt=»красные труселя», title=»красные труселя, фото». Название файла, который вы загружаете, также должно включать ключевик: krasnye-truselya.jpg
— это понятно, а вот это:
11. Изображение krasnye-truselya-2.jpg с атрибутами alt=»красные труселя» title=»как выбрать красные труселя», являющееся ссылкой на оптимизируемую страницу
что-то я недопоняла, как изображение является ссылкой, причем на страницу, где и расположено. Не объясните подробней?
И еще, тайтл формирует название поста, отдельная строчка «Введите заголовок», то название поста, если оно будет другим, как написано(при этом сам пост может называться по-другому) пишется уже в том месте, где должен идти текст? Ведь заголовок еще выводится кликабельным в анонсах, например, категорий, значит названия, если оно другое не видно будет? Или я что-то опять недопоняла?
Не все новички отличники, троечники тоже люди :))
[Ответить]
admin Reply:
Октябрь 25th, 2011 at 6:55 дп
Ну вот так, в качестве адреса картинки нужно прописать адрес самой статьи. Например, атрибуты первой картинки в этой статье могут выглядеть так:
<a href="http://blogobabki.ru/optimizaciya-stranicy-kak-sdelat-eto-gramotno-chto-takoe-toshnota-stranicy/"></strong><img class="aligncenter size-full wp-image-558" title="optimizatsiya-stranitsy" src="http://blogobabki.ru/wp-content/uploads/2011/06/optimizatsiya-stranitsy.jpg" alt="оптимизация страницы" width="500" height="119" /></a>Нет, в поле "Введите заголовок" пишется именно название поста. Обычно оно (+название самого сайта) и формирует Тайтл, но я не зря писала про плагин All in One SEO Pack - он позволяет прописывать тайтл для каждой статьи независимо от заголовка. В анонсах будет виден заголовок (название) поста, а тайтл виден при открытии окна с данным постом в самой верхней части браузера (голубенькая такая полоска Windows). Также тайтл можно увидеть, если просмотреть исходный код любой страницы.
[Ответить]
Светлана Reply:
Октябрь 25th, 2011 at 7:18 дп
Видать не троечница я, а двоечница. Про тайтл поняла. Спасибо. А вот как где у картинки прописать вот эту первую часть не знаю. Будем разбираться.
И еще у вас при наведении на картинку название латинскими, я ставлю русскими. А как правильно с точки зрения СЕО и оптимизации?
[Ответить]
admin Reply:
Октябрь 25th, 2011 at 8:51 дп
Надо открыть запись на редактирование, но не в визуальном редакторе, а в html и заменить адрес на нужный (то, что начинается с http) .
Атрибуты title и alt у картинки пишутся русскими, название файла, который загружаете — обязательно латинскими. А если у меня при наведении всплывают латинские, то это по недосмотру))
Октябрь 25th, 2011 at 1:47 пп
У меня получилось!!! картинку сделать ссылкой. Но опять возник вопрос: в тексте 3-4 картинки, их все делать ссылками или только одну?
Спасибо за ответы. 🙂
[Ответить]
admin Reply:
Октябрь 25th, 2011 at 2:23 пп
Нет, все не надо. Ссылки можно прописывать любые, в зависимости от ваших целей. Если важен вес главной страницы, можно указывать ссылку на главную страницу. Или подкорректировать таким образом вес какой-нибудь другой вашей страницы. Или вообще отправить на сторонний ресурс — например, другой ваш сайт или партнерскую программу. А если ничего не менять, то просто картинка будет открываться.
[Ответить]
Март 28th, 2012 at 3:29 дп
подскажите, какой-нибудь сервис для определения тошноты?
по нему можно сказать достаточно ли заточена под ключевики страница?
[Ответить]
admin Reply:
Март 28th, 2012 at 7:17 дп
Не надо сервисов! Перечитайте свою статью — и если в ней встречаются ключевые слова, но при этом не бросаются в глаза и не раздражают, то все ок.
[Ответить]
Апрель 2nd, 2012 at 12:41 пп
А можно ли оптимизировать страницу не по одной, а по нескольким похожим ключевым фразам ? Не будет ли это перебором ?
[Ответить]
admin Reply:
Апрель 2nd, 2012 at 3:52 пп
Несколько похожих фраз — это видоизмененные формы основного запроса? Не только можно, но и нужно — это придает естественности и увеличит «хвост запросов» .
[Ответить]
Апрель 3rd, 2012 at 8:19 дп
Спасибо большое 🙂
А обязательно ли выделять все ключевые фразы жирным шрифтом или курсивом или как Вы пишете, можно всего лишь раз выделить главный запрос? Сможет ли поисковик разобраться, где ключевые слова, а где — нет, если они не будут выделены?
[Ответить]
admin Reply:
Апрель 3rd, 2012 at 9:02 дп
ВСЕ выделять точно не надо. Достаточно выделить один раз — там, где это нужно, ненавязчиво и оправданно. Можно и вообще не выделять, при достаточной плотности ключей и присутствии их в заголовках и title
[Ответить]
Ноябрь 29th, 2012 at 1:13 дп
10. Прямое вхождение ключевика, выделенное тэгом — красные труселя.
Подскажите, где этот таинственный тег em находится? Открываю запись в режиме редактирования в html редакторе и его не вижу. Или это надо ручками прописать, тогда как правильно ключевые слова?
[Ответить]
Маргарита Reply:
Ноябрь 29th, 2012 at 2:49 дп
Это не что иное, как курсив 🙂
[Ответить]
Ноябрь 29th, 2012 at 1:16 дп
Мой пример с em теперь виден только в исходном коде)
[Ответить]
Ноябрь 30th, 2012 at 11:07 дп
Все гениальное просто))) Маргарита, как Вы относитесь к тегу more, когда видим кусочек статьи и кнопочку «читать далее», получается, что это дублирующий контент, что не есть хорошо для поисковиков. Нашла тут такой совет, что лучше делать уникальные анонсы статей и можно сделать и уникальный анонс и уникальный тег more так:
Это сработает так — то, что было до тега будет показано ТОЛЬКО в рубриках, как анонс, но не будет в статье.
Но у меня почему-то не получается найти, как можно выводить статьи уникальным анонсом. В админке ВР в режиме чтения стоит галочка на выводить статью как анонс, но когда добавляю статью нигде нет поля, куда требуется вписать этот самый анонс.
[Ответить]
Маргарита Reply:
Ноябрь 30th, 2012 at 11:26 дп
Тег «more» не создает дублей, он указывает на определенное место в статье. В пункте Параметры — Чтение — галочка «выводить как анонс» (если вы это имеете в виду) относится к отображению в RSS ленте, а не на сайте.
[Ответить]
Мила Reply:
Декабрь 3rd, 2012 at 9:57 дп
Не создает дублей? Почему же тогда адрес страницы к примеру moy-site/statia/ а если продолжаем читать статью, нажав «читать далее» или «подробнее», то адрес статьи moy-site/ststia/#more-1 Это не дубль?
[Ответить]
Маргарита Reply:
Декабрь 3rd, 2012 at 10:08 дп
Нет, это не дубль. И поисковики об этом прекрасно знают, эти страницы не индексируют. Вы когда-нибудь видели страницы с адресом #more в индексе? Я нет.
Маргарита Reply:
Декабрь 3rd, 2012 at 10:25 дп
Самый простой способ — использовать поле «цитата» и миниатюры. Есть=и другие способы, с изменением кода, но так как все шаблоны устроены по-разному, сложно что-то советовать.
Мила Reply:
Декабрь 3rd, 2012 at 10:04 дп
Спасибо, это имела ввиду. А как добиться тогда, чтобы статья выводилась коротким уникальным анонсом на страничке сайта, которого не будет в самой статье, если ее полностью открыть. К примеру на странице видим картинку и текс возле картинки : «Все о красных труселях и особенностях их сочетания с любой вещью из вашего гардероба. Красные труселя на последних фэшн-показах». Открываем статью, а там другой текст, про красные труселя.
[Ответить]
Мила Reply:
Декабрь 3rd, 2012 at 10:11 дп
Вот примерчик, просто не могу понять как они этого добились_stanzdorovei.ru/zdoroviie-obraz_
Декабрь 7th, 2012 at 9:37 пп
Спасибо Вам огромное! Ваш сайт просто кладень полезной информации!!!
[Ответить]
Январь 30th, 2013 at 7:41 дп
Здравствуйте. Поясните пожалуйста такой момент, если это вас не затруднит.
Вот в исходном коде страницы у вас название статьи идет как ссылка саму на себя. У многих блоггеров читал, что страница не должна ссылаться сама на себя, но никто не доказывает, что этого делать нельзя. Это вообще принципиально?
Следующий момент. Вот в шапке сайта мы прописываем допустим название сайта и далее типа описания и они идут в исходном коде страницы как H1 и H2 соответственно.
Теперь мы пишем название статьи, в вашем коде страницы она уже идет как H2, а не H1, как вы пишете в статье. И теперь, если далее делать заголовки, то пишется H3, Н4 и т.д., или не так. Не знаю поняли ли вы что хотел спросить, как то сумбурно получилось.
[Ответить]
Маргарита Reply:
Январь 30th, 2013 at 9:27 дп
По первому вопросу — никаких проблем не замечала, по-моему это из области «может, дверь еще на цепочку закрыть?»
По второму вопросу: то, как я описала в статье — это лишь рекомендации. Ваши цели могут требовать другого: например одинаковых для всего сайта заголовков h1. Уровни заголовков можно редактировать в файлах темы. Если я правильно вас поняла.
[Ответить]
Февраль 23rd, 2013 at 8:16 пп
Проверил все три запроса по труселям в Яндексе:
— «кому к лицу красные труселя» — 1 место на первой странице;
— «выбор красных труселей» — 1 место на первой странице;
— «что одеть к красным труселям» — 3 место на первой странице.
Что ещё может служить доказательством правильной оптимизации?
Будем у Вас учиться. Спасибо.
[Ответить]
Март 18th, 2013 at 6:50 пп
Здравствуйте Маргарита! Например, мне не нравится, как оптимизирована статья и я хочу её переделать. Меняю заголовки, ключевые выделенные слова и т. д. Скорей всего Тэг Title, который кирилицей не поменяется. А Вы пишите, что это самый главный момент в оптимизации. Получается, что надо удалять статью и опубликовывать её заново, тогда наверное будет толк от «переоптимизации». Я правильно рассуждаю. Как Вы думаете?
[Ответить]
Маргарита Reply:
Март 19th, 2013 at 7:10 дп
Почему Title не поменяется? Перепишете — поменяется. Только такие резкие телодвижения на сайте лучше не делать, это чревато фильтрами.
[Ответить]
Август 27th, 2013 at 1:13 дп
Что-то не въезжаю, что конкретно делать-то завтра?
[Ответить]