Счетчик для сайта. Инструкция по установке
Продолжаем подготовительную работу над нашим блогом. Сегодня будем устанавливать счетчик посещаемости сайта.
Для чего нужны счетчики на сайт? Во-первых, конечно же, для того, чтобы видеть, сколько людей приходит на наш сайт. Кроме того, с помощью статистики, которую предоставит нам счетчик, мы узнаем много всего интересного, например:
- по каким поисковым запросам приходят к нам люди из поисковых систем
- с каких сайтов и по каким ссылкам они приходят
- сколько страниц они просматривают и какие страницы пользуются особенной популярностью
- из каких регионов приходит больше всего посетителей
- куда они уходят с нашего сайта, с каких страниц и по каким ссылкам
и многое другое.
Изучая и анализируя статистику, мы сможем планировать дальнейшую работу над сайтом, более эффективно продвигать его и наращивать трафик (поток посетителей).
В общем и целом, счетчики посещаемости сайта — вещь, без которой обойтись никак нельзя, поэтому давайте приступим к их установке.
Существует множество сервисов статистики, каждая из которых предоставляет свой счетчик посещений сайта. Наиболее распространенными и на мой взгляд, удобными, являются сервис статистики LiveInternet и Google Analytics. Наверняка вы встречали сайты, увешанные различными счетчиками, как новогодние елки — но уверяю вас, в этом нет никакой нужды, лишние счетчики лишь замедляют загрузку страниц и не несут никакой важной функции. Данные, показываемые разными счетчиками, обычно отличаются, но не настолько, чтобы терять драгоценное время на изучение и сравнение статистики от разных сервисов. Я на своих сайтах устанавливаю всего два счетчика — LiveInternet (поскольку он очень удобный и простой в использовании) и невидимый счетчик Google Analitics (поскольку дает возможность более глубоко и профессионально изучать статистику и, самое важное, он может быть привязан к вашему аккаунту в системе контекстной рекламы Google Adsense)
Установка счетчика посещаемости LiveInternet.
1. Идем на главную страницу LiveInternet
2. В верхнем левом углу ищем строчку «Получить счетчик»:
3. Заполняем предлагаемые поля (зеленые являются обязательными, белые заполняете по желанию):
- адрес вашего сайта (
http://site.ru) - его название (
Сайт о размножении бабочек) - вашу электропочту
- пароль для доступа к статистике
При необходимости заполняете белые поля:
- синонимы — заполняется в том случае, если ваш сайт доступен также по какому-либо другому адресу
- ключевые слова — если вы собираетесь участвовать в рейтингах LiveInternet и хотите, чтобы по этим словам люди находили ваш сайт
- ну и соответственно, если вы хотите участвовать в рейтингах, то выбираете в нижнем поле подходящую категорию
4. Заполнили? Жмем «Дальше», проверяем и жмем «Зарегистрировать». На следующей странице нажимаем «Получить HTML-код счетчика»
5. Выбираем понравившийся вид счетчика, ставим галочку. Нажав на картинку счетчика, вы можете выбрать другой цвет, подходящий к дизайну вашего блога. Теперь смотрим ниже, туда, где вам предлагается выбрать тип счетчика (в виде одной картинки, в виде двух картинок и т.п) Здесь нужно сделать небольшой экскурс в теорию. Дело в том, что по логике этих счетчиков, целесообразнее всего устанавливать их в верхнюю часть, «шапку» вашего сайта, что неразумно как минимум с точки зрения дизайна. В этом случае, даже если посетитель уйдет с сайта, не дождавшись полной загрузки страницы, он все равно будет засчитан. Если же счетчик расположен в подвале, то этот посетитель засчитан не будет. Таким образом, счетчик, находящийся вверху, всегда будет показывать немного большие цифры, чем счетчик в футере. Разница здесь небольшая, но пренебрегать ею мы не будем. Выбираем тип счетчика «в виде двух картинок». На следующей странице нам будут выданы сразу два кода: один — собственно, счетчик, а другой — картинка-логотип. Счетчик мы вставим в самый верх сайта, он будет невидим посетителям, а картинку — в подвал.
6. Копируем первый предлагаемый код и идем в административную панель вашего WordPress
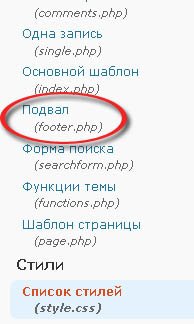
7. В левом меню выбираем «Внешний вид» — «Редактор»:
В редакторе тем справа выбираем файл header.php («Заголовок», «Шапка»).
Этот файл отвечает за оформление «шапки», верхней части нашего сайта. Ищем открывающий тэг <body>; и сразу после него вставляем первый выданный нам код:
Не забываем нажать кнопку «Обновить файл»
8. В редакторе тем справа выбираем файл footer.php
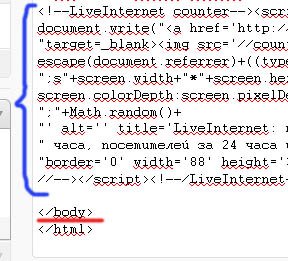
И в самом низу ищем закрывающий тэг </body>. Прямо перед ним вставляем второй выданный нам код (код логотипа) счетчика:
Вместо футера вы можете вставить счетчик в любое удобное для вас место, например, в сайдбар. Но по мне, так в футере ему — самое место.
Все, счетчик посещаемости сайта установлен и теперь мы можем быть уверены, что статистика собирается с минимальными погрешностями.
Установка счетчика посещений для сайта Google Analitics
1. Если у вас уже есть аккаунт Google (помните, мы заводили почту на Gmail?), то достаточно просто войти под своим логином и паролем и среди предлагаемых сервисов выбрать Google Analytics. Если же почты на Gmail у вас еще нет, то самое время ее создать.
2. Заходим на страницу Google Analytics и жмем «регистрация». Заполняем предлагаемые поля: адрес вашего сайта, название вашего аккаунта (любое, лишь бы вам было понятно) и т.п.
Жмем «Продолжить», вводим свои данные, опять жмем «Продолжить», соглашаемся с правилами и жмем «Создать новый аккаунт». Полученный код копируем и вставляем в футер перед закрывающим тэгом </body> точно так же, как мы делали это со счетчиком LiveInternet. Счетчик Google Analytics может существенно подтормаживать работу вашего сайта, поэтому советую располагать его в футере. Не забудьте сохранить изменения.
Вот и все, счетчики посещаемости установлены.










Апрель 24th, 2011 at 5:25 дп
Отличная пошаговая и очень подробная инструкция — всё ясно и понятно. Автор, я просто обожаю Ваш стиль! Только пишите, пожалуйста, почаще, не терпится узнать — что же дальше?
[Ответить]
admin Reply:
Апрель 26th, 2011 at 11:03 дп
Спасибо, буду стараться. Временное затишье было временным, с связи с переездом и ремонтом
[Ответить]
Август 27th, 2011 at 11:16 пп
Очень интересно вы тут всё излагаете , тока нужно не перед а перед ну так в гугле написано инстрюкция
[Ответить]
Август 27th, 2011 at 11:19 пп
Ну я имел ввиду не перед боди а перед хеад у вас тут комменты обрезает
[Ответить]
admin Reply:
Август 30th, 2011 at 11:48 дп
Нет, в Google указано — «перед
[Ответить]
Октябрь 7th, 2011 at 4:24 дп
Отлично!Такое подробное описание — знак уважительного отношения к
читателю.Мне всё больше и больше нравится этот сайт.
Хотелось бы узнать,а как вставить код счётчика в Blogspot?
[Ответить]
admin Reply:
Октябрь 7th, 2011 at 7:00 дп
C помощью гаджета «html/java script». Перетаскиваете его в нужное место и в него вставляете код, выданный LiveInternet. Правда, в этом случае стоит выбирать счетчик в виде одной картинки, а не двух
[Ответить]
Октябрь 7th, 2011 at 8:50 дп
Всё оказывается очень просто.
Спасибо,Маргарита!
[Ответить]
Октябрь 30th, 2011 at 7:43 пп
это просто шедевр!Вы умница!!!Я читаю и записываю…
[Ответить]
Ноябрь 10th, 2011 at 1:51 дп
спасибо мне понравилась хорошая познавательная статья
[Ответить]
Январь 11th, 2012 at 3:10 пп
Скажите, пожалуйста, обязательно ли нужно делать два счетчика? Одного недостаточно?
[Ответить]
admin Reply:
Январь 11th, 2012 at 3:17 пп
Нет, конечно не обязательно. Для новичка вполне достаточно будет счетчика LiveInternet, он очень удобный и понятный.
[Ответить]
Апрель 1st, 2012 at 1:21 пп
У меня уже стоял здоровый счетчик. Сделала все по вашей инструкции, в итоге, как стоял здоровый счетчик в сайдбаре, так и стоит. Что я сделала не так?
Может быть, нужно было сначала удалить, а потом поставить, но тогда обнулятся и так небольшие пока показатели.
[Ответить]
admin Reply:
Апрель 2nd, 2012 at 3:53 пп
Что значит «здоровый» счетчик? От того, что обнулятся показатели, посещаемость не изменится.
[Ответить]
Июнь 9th, 2012 at 7:00 дп
День добрый) не подскажите, как счетчик по центру страницы выровнять?…а то он у меня постоянно в угол забиватся
[Ответить]
admin Reply:
Июнь 9th, 2012 at 7:16 дп
Подскажу)) Заключите его в теги
<div align="center">Код счетчика</div>[Ответить]
Июнь 9th, 2012 at 7:08 дп
а, вот забыл спросить сразу, на сайте http://www.liveinternet.ru прочитал уведомление такого плана:
Обращаем ваше внимание на то, что счетчик учитывает посещаемость только тех страниц сайта, на которых он установлен. Для более полной статистики рекомендуем вам вставлять html-код счетчика на все страницы сайта.
…получается, нужно вставлять счетчики на каждую страницу?
[Ответить]
admin Reply:
Июнь 9th, 2012 at 7:17 дп
Если вы вставляете в те элементы, которые присутствуют на каждой странице (шапка, подвал, сайдбар, например), то он и будет на всех страницах.
[Ответить]
Сентябрь 24th, 2012 at 1:36 пп
подскажите
Вставляю коды как Вы говорите, а счетчик отображается не в подвале, а посреди страницы.
такое в первый раз, хотя на предыдущих сайтах все было без проблем.
может проблема в теме?
[Ответить]
admin Reply:
Сентябрь 25th, 2012 at 7:14 дп
Разобрались? Конечно, шаблоны все по-разному устроены.
[Ответить]
Март 31st, 2013 at 10:56 дп
Подскажите, пожалуйста, как вставить код счетчика, если все страницы сайта в формате php? Такой шаблон скачала, пока с ним проблем не было, а вот счетчики не работают, они же html-ские
[Ответить]
Маргарита Reply:
Март 31st, 2013 at 12:24 пп
Файлы шаблона wordpress — всегда php. Счетчики — это скрипты, и вставляются в файлы они именно так, как я описала. Почему вы решили, что они не работают?
[Ответить]
Алёна Reply:
Март 31st, 2013 at 2:00 пп
я их вставляю, а счетчика не вижу
[Ответить]
Маргарита Reply:
Март 31st, 2013 at 5:42 пп
Сейчас кода счетчика у вас на страницах нет.
Апрель 2nd, 2013 at 4:00 дп
у меня в редакторе есть footer.php и barbie/footer.php (barbie-название шаблона). Когда я вставляю код счетчика в barbie/footer, счетчика нет, а если вставить в просто footer сайт вообще не отображается:(
то же самое с заголовком
[Ответить]
Алёна Reply:
Апрель 2nd, 2013 at 4:05 дп
счетчик работает, если вставить его в виджет текст
[Ответить]
Маргарита Reply:
Апрель 2nd, 2013 at 5:10 дп
Ваш шаблон так устроен — в футере находится виджет. Оставьте счетчик там, если нет желания переделывать шаблон.
[Ответить]
Июнь 30th, 2013 at 3:17 пп
Подскажите, пожалуйста, должен ли быть виден на сайте счетчик гугл?
[Ответить]
Маргарита Reply:
Июль 1st, 2013 at 6:03 дп
Нет, он невидим
[Ответить]
Июль 8th, 2013 at 7:00 пп
Эх, жаль Вы не сделали картинку по установке счётчика Google так же, как для счётчика Liveinternet. Просто не оч. понятно где именно вставлять код: на той же строчке, где тэг или на предыдущей:)
[Ответить]
Маргарита Reply:
Июль 9th, 2013 at 7:39 дп
Строчки значения не имеют, главное — сразу после кода счетчика должен находиться тег
[Ответить]
Ноябрь 17th, 2013 at 2:29 пп
Такую информацию, вообще, за неплохие деньги продают. Автору уважение и благодарность за альтруизм. Сейчас ваяю по Вашим инструкциям болг своей маме, она у меня вольный журналист с талантом в одном украинском городе (там на этом много не заработать), попробую вытащить ее способности на приличный заработок
[Ответить]