Карта сайта — что это такое и зачем оно нужно?
Одно из первых телодвижений, которые вы должны совершить в начале работы над сайтом — это создать карту сайта.
Карта сайта — это, грубо говоря, список всех страниц (разрешенных к индексации) вашего сайта, предоставленный поисковым системам и людям.
Сразу скажу — карта сайта должна быть однозначно. Ее важность и полезность не вызывает никаких сомнений. Она улучшает навигацию для людей и видимость для поисковиков. Карта сайта сообщает поисковым роботам о том, что на вашем сайте произошли изменения, и тем самым как бы приглашает их в гости.
Карта сайта бывает в двух форматах: xml (видима только для поисковиков) и html (видима людям). Первая должна быть всенепременно, вторая — по вашему желанию. Если вы видели на каком-нибудь сайте отдельную страницу «Содержание» или «Карта сайта», на которой находится список всех статей сайта по категориям — то это и есть карта в формате html. На мою карту в формате xml вы можете полюбоваться по адресу: http://blogobabki.ru/sitemap.xml
Создать карту сайта совсем не трудно. Для этого нам понадобится два плагина: Google XML Sitemap и Dagon Design Sitemap Generator. Первый создаст нам карту в формате xml (для роботов), второй — в формате html (для людей).
Создаем карту сайта для роботов (обязательно)
1. Скачиваем плагин Google XML Sitemap , устанавливаем как обычно и активируем. При этом плагин создаст файлы sitemap.xml и sitemap.xml.gz (архивный) в корневой папке вашего сайта, поэтому имейте в виду — для этого плагину нужны соответствующие права на эту папку. Хотя, скорее всего, установка пройдет без проблем и мудрить с правами вам не придется.
2. Теперь в меню блога, в пункте Параметры, мы наблюдаем появившийся подпункт — XML-Sitemap. Есть такой? Жмем и изучаем настройки. Там практически все по-русски, поэтому вопросов возникнуть не должно. Если вам что-то непонятно, лучше ничего не меняйте, настройки по умолчанию в принципе оптимальны.
Я хочу обратить ваше внимание на один маленький нюанс, который в будущем может вызвать у вас большую головную боль. Если вы создавали в корне вашего сайта файл robots.txt, как я говорила здесь, то не забудьте снять галочку в поле Add sitemap URL to the virtual robots.txt file, иначе работать будет не ваш файл, а виртуальный robots.txt, генерируемый этим плагином. Если же, напротив, вы доверили создание robots.txt плагину, то удалите файл из корня сайта. Я почему говорю про головную боль: если вы про этот нюанс забудете, то будете удивляться, почему ваш robots.txt выглядит совсем не так, как вы его писали.
После того, как вы проверили настройки и изменили те из них, которые вы точно знаете что означают, найдите строчку с фразой «Ваша карта сайта еще не построена» и нажмите, чтобы создать ее впервые.
На этом все. Ваша карта работает, уведомляет поисковые системы об изменениях на вашем сайте и всячески способствует скорейшей индексации.
Теперь возьмемся за создание карты сайта для людей. Если страница с содержанием вам на сайте не нужна, дальше можете не читать.
1. Скачиваем плагин Dagon Design Sitemap Generator, устанавливаем, активируем.
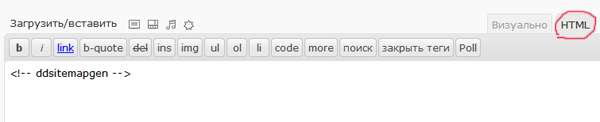
2. Идем в меню — Страницы — Добавить новую. Создаем новую страницу, обзываем ее «Содержание» или «Карта сайта» или как-нибудь менее тривиально, открываем на редактирование в режиме HTML и вставляем следующий код… Нет, писать я его здесь не буду. В прошлый раз написала какой-то код в посте для примера, а WordPress его взял и исполнил, несмотря на тег code. Поэтому покажу картинкой))
Теперь вы можете наблюдать на своем сайте новую страницу со списком всех ваших статей.
Вот и все, карта сайта создана))
Автомобиль — это давно уже не роскошь, а эффективный помощник, жизненная необходимость для каждого , кто дорожит своим временем. Частные уроки вождения киев под руководством опытных профессиональных инструкторов — это гарантия вашей уверенности за рулем.





Декабрь 30th, 2011 at 8:20 дп
Здравствуйте, Маргарита!
Можно ли использовать эти плагины для создания Sitemap в блогах на платформе Blogspot? Если можно, то каким образом?
С наступающим Новым Годом!
[Ответить]
admin Reply:
Декабрь 30th, 2011 at 9:14 дп
Спасибо, вас тоже С Новым годом! Нет, это плагины для WordPress.
[Ответить]
Владимир Reply:
Май 22nd, 2013 at 7:38 дп
Для Blogspot: http://problogger2012.blogspot.ru/2012/10/blog-post_15.html
[Ответить]
Февраль 17th, 2012 at 4:03 пп
Здравсвуйте Маргарита! У меня Яндекс находит мой сайт, но не нужную страницу по запросу, а главную.Что я могу сделать, чтобы Яндекс открывалнужную страницу?
[Ответить]
admin Reply:
Февраль 18th, 2012 at 7:31 дп
Оптимизировать ее под нужный запрос — добавить ключевых слов, прописать нужные мета-теги. Правда, иногда Яндекс все равно остается при своем мнении и упорно показывает в поиске не ту страницу, что нужно.
[Ответить]
Февраль 19th, 2012 at 3:14 пп
В какое место в админ панели нужно писать ключевые слова и мете-теги на WordPresse
[Ответить]
admin Reply:
Февраль 19th, 2012 at 4:13 пп
Если у вас установлен плагин All in One SEO Pack, то при написании статьи внизу окна появляются поля Title и Description
[Ответить]
Март 4th, 2012 at 1:17 пп
Здравствуйте! В который раз пыталась настроить карту сайта для людей (вроде, проще не бывает), но она не работает((
Пишет, что связанных записей нет. Что это значит? Заранее спасибо.
[Ответить]
admin Reply:
Март 5th, 2012 at 7:25 дп
Не знаю) Глюк, или конфликт с другим плагином, или с темой. Попробуйте перезалить, поотключать плагины
[Ответить]
Апрель 6th, 2012 at 8:10 пп
Сделала так, как вы написали в статье, но после нажатия на «карту сайта» открывается страница, на которой нет никаких записей. Как это исправить?
[Ответить]
admin Reply:
Апрель 6th, 2012 at 8:27 пп
Если вы все правильно сделали, то не знаю. Возможно, конфликт с другим плагином или с вашей версией WP
[Ответить]
Апрель 6th, 2012 at 8:46 пп
Урра! Заработало! Оказывается я не поставила пробелы после и перед черточками. Спасибо Вам, Маргарита, за сайт. Столько полезной информации на доступном языке, что впору свой инфопродукт выпускать:-) (или хотя бы форум с платным доступом, где смогут помогать советами друг другу начинающие под вашим чутким руководством)
[Ответить]
admin Reply:
Апрель 6th, 2012 at 8:55 пп
А почему с платным-то?))
[Ответить]
Апрель 7th, 2012 at 6:47 дп
Ну, чтобы хоть как-то компенсировать ваше время, потраченное на создание форума и на поддержку его жизнедеятельности. (Так, по крайней мере, практикуют многие, кто продает какой-то курс, а потом создает форум, на котором отвечает на вопросы,возникающие у тех, кто его изучает).
[Ответить]
admin Reply:
Апрель 7th, 2012 at 8:30 пп
Форум требует много времени и постоянного внимания, а я люблю свободу) Заработать мне есть на чем, а этот блог я создала не из корыстных побуждений — знания распирают, поделиться с кем-то хочется))
[Ответить]
Май 11th, 2012 at 10:54 пп
Спасибо за такое подробное руководство, очень удобно настраивать свой блог, пошагово причем. Тынц-тынц-тынц — и готово!
Вопрос такой — что с Dagon Design Sitemap Generator, подходит ли к WP 3+? На сайте написано, что до 2.8 включительно. Я, конечно, проверю, но может быть есть уже что-то новое?
[Ответить]
admin Reply:
Май 12th, 2012 at 7:37 дп
Разработчики, к сожалению, перестали работать над этим плагином. Но старая версия прекрасно работает на новых версиях WP
[Ответить]
Май 11th, 2012 at 11:11 пп
Воспользовался вот этим плагином — PS Auto Sitemap. Результатом очень доволен. Плагин можно найти через поисковик внутри админки.
[Ответить]
Декабрь 18th, 2012 at 6:15 пп
На мою карту в формате xml вы можете полюбоваться по адресу: http://blogobabki.ru/sitemap.xml
Что-то у меня не такая карта в формате xml создалась. Получилась какая то непонятная страница, если перейти по адресу мой сайт/sitemap.xml…
И ещё… При этом плагин создаст файлы sitemap.xml и sitemap.xml.gz (архивный) в корневой папке вашего сайта.
Проверяю, а там пусто… Нету ничего созданного в корневой.
А на самой странице карты для роботов надпись наверху: «С этим XML-файлом не связана ни одна таблица стилей. Ниже показано дерево элементов.», а ниже код разнообразный… Всё ли правильно ?
[Ответить]
Маргарита Reply:
Декабрь 19th, 2012 at 5:01 дп
Возможно, вам стоит в настройках нажать ссылку «создать карту впервые», после этого файлы в корне появятся. Если не поможет, то создайте эти файлы вручную и выставьте на них права 666.
По второму вопросу — вы все сделали правильно, просто эта страница не связана со стилями вашего сайта. Но роботам эти стили и не нужны совершенно.
[Ответить]
Апрель 30th, 2013 at 7:52 дп
Не слышала про снятие галочки с Add sitemap URL to the virtual robots.txt file. Сейчас попробовала, гляну как повлияет. Дело в том, что не могу добиться индексации нормальной, хотя уже весь инет пересмотрела и все как рекомендуют сделала. Может что в карте…она у меня загружается раз в 2 недели..и статью только тогда индексируются(.
[Ответить]
Май 1st, 2013 at 7:03 дп
Так это плагины для вордпресс, а для joomla 1.5 какие, что виртуемарт поддерживали?
[Ответить]
Маргарита Reply:
Май 1st, 2013 at 8:14 дп
Не знаю, я с джумлой не работаю.
[Ответить]
Октябрь 21st, 2013 at 10:28 дп
Просто гениально! нет, нет: просто и гениально! Автору спасибо! Читаю каждую статью от корки до корки. Сайт на стадии разрабтки. Думала, можно приступать уже к публикации статей, неет, столько тонкостей здесь нашла. Надо все-все изучить 🙂
[Ответить]
Декабрь 10th, 2013 at 7:14 пп
Маргарита, пишу с спросьбой о помощи (советом) Создаю свой первый сайт. Хотелось бы некоторые статьи размещать в двух рубриках одновременно. В карте сайта для поисковиков такая статья также будет отображаться дважды? Посчитают ли поисковики такую статью дублированной или нет?
[Ответить]
Маргарита Reply:
Декабрь 11th, 2013 at 7:40 дп
Вообще, если одну и ту же статью приходится размещать в нескольких рубриках — это скорее всего означает, что недостаточно хорошо продумана структура. Да, в карте сайта она будет выводиться дважды. Да, посчитают частично дублированной, если не закрыть от индексации. Другое дело — как они к этому отнесутся.
[Ответить]
Декабрь 11th, 2013 at 10:33 дп
Есть необходимость для удобства читателей классифицировать статьи о детках по тематике и по возрасту. Думаю, так будет логично. А каким образом можно закрыть от индексации такие дубли? Закрыть дубль или страницу полностью?
[Ответить]
Маргарита Reply:
Декабрь 11th, 2013 at 10:40 дп
Для дополнительной классификации лучше воспользоваться тегами (тематика — рубрики, возраст — теги, или наоборот). Обычно в robots.txt закрывают страницы категорий, как-то так Disallow: /category/ (если эти страницы имеют вид site.ru/category/)
[Ответить]
Декабрь 11th, 2013 at 11:07 дп
У меня в адресе страницы (как и у вас впрочем) нет привязки конкретной страницы к рубрике, то есть category в адресе не прописывается. Как тогда? А теги — то же самое, что и метки?
[Ответить]
Маргарита Reply:
Декабрь 11th, 2013 at 11:20 дп
Тогда вручную перечислить в robots страницы категорий. Либо уникализировать страницы категорий и не закрывать их (что лучше во всех отношениях) Теги, метки — одно и то же.
[Ответить]
Маргарита Reply:
Декабрь 11th, 2013 at 11:25 дп
Уточняю: category в адресе страницы категорий, а не в адресе отдельной записи. Вы на одну из рубрик нажимаете и что видите в адресе — если site.ru/category/название_категории, то стандартный подход — Disallow: /category/
[Ответить]
Декабрь 11th, 2013 at 11:33 дп
Спасибо, про теги надо почитать. Кстати, следуя подсказкам в этой статье залезла в свою карту сайта, ту, что для ПС. Там статьи, размещенные в двух рубриках одновременно, встречаются в единственном экземпляре… Значит, не дубли?
[Ответить]
Маргарита Reply:
Декабрь 11th, 2013 at 11:48 дп
Можете далеко не ходить, я про организацию рубрик и меток писала http://blogobabki.ru/produmyvaem-strukturu-i-soderzhanie-sajta/. То, что в карте сайта статьи в одном экземпляре — не значит, что ПС их не индексируют (скорее всего, из дублей страниц робот проиндексирует ту, что в карте, но не обязательно). Поищите эти страницы через Яндекс-вебмастер или просто поиском.
[Ответить]
Июль 13th, 2014 at 7:49 пп
Не создает почему-то у меня файлы в корневом каталоге и все. ссылку «создать карту впервые» тоже нет. сайт на .рф по этому может быть?
[Ответить]
Июль 13th, 2014 at 7:59 пп
что это означает?
The URL to your sitemap index file is: http://xn—-8sbpjjdkcowd0a5k.xn--p1ai/index.php?xml_sitemap=params=.
[Ответить]
Сентябрь 28th, 2016 at 10:40 пп
когда устанавливал Google XML Sitemap пишет что Каталог назначения уже существует. Установка плагина не удалась.
[Ответить]
Сентябрь 28th, 2016 at 10:51 пп
«найдите строчку с фразой «Ваша карта сайта еще не построена» и нажмите, чтобы создать ее впервые.»
Вообще нет такой строчки
[Ответить]
Сентябрь 28th, 2016 at 11:11 пп
ввёл я вот это «»
А как сохранить изменения? Ни одной клавиши нет…
[Ответить]